

The Layers panel showing the Type layer above the Background layer.
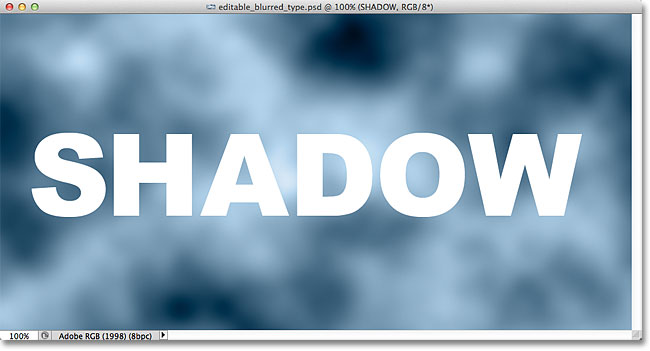
Before we learn how to create editable blurred type, let’s quickly
see what happens when I try to blur my text using the Gaussian Blur
filter. I’ll select it by going up to the Filter menu in the Menu Bar along the top of the screen, then I’ll choose Blur, and then Gaussian Blur:
Going to Filter > Blur > Gaussian Blur.
As soon as I select the Gaussian Blur filter, Photoshop pops open a
warning box telling me that the text on the Type layer will need to be
rasterized, and that it will no longer be editable type when we’re done.
That’s not what I want, so I’ll click the Cancel button to cancel the
filter:
Canceling the filter since I don’t want to rasterize the text.
Let’s look at a how to blur the text using Photoshop’s layer styles!Step 1: Add A Drop Shadow
With your document open and the Type layer selected, click on the Layer Styles icon at the bottom of the Layers panel:
Clicking on the Layer Styles icon.
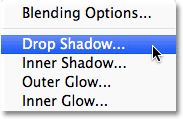
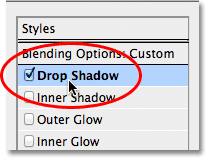
Then select Drop Shadow from the top of the list of layer styles that appears:
Choosing Drop Shadow from the list.
Step 2: Lower The Distance To 0px
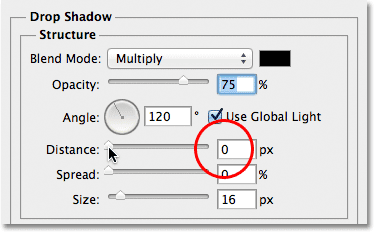
This opens Photoshop’s Layer Style dialog box set to the Drop Shadow options in the middle column. Lower the Distance value all the way down to 0px by dragging the slider all the way to the left. The Distance option controls how far away the shadow appears from the object that’s casting the shadow. Setting Distance to 0px will place the shadow directly behind the text:
Lowering the Distance to 0px.
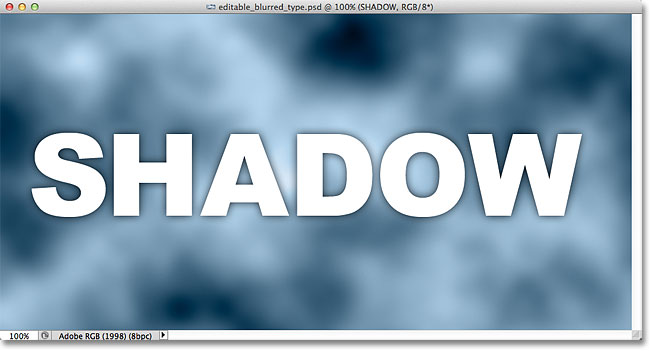
If we look at the text in the document window, we can see the shadow poking out around the edges of the letters:
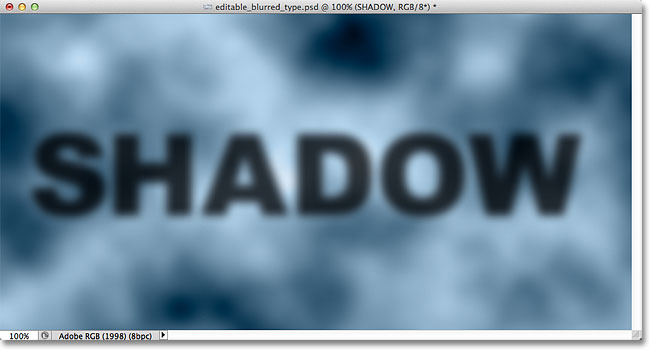
The text after lowering the Distance value to 0px.
Step 3: Switch To The Blending Options
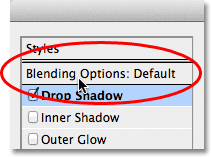
Don’t close out of the Layer Style dialog box yet because we still have a couple more things to do. Click directly on the words Blending Options in the upper left corner of the dialog box. The Drop Shadow options in the middle column will be replaced with the Blending Options:
Selecting the Blending Options.
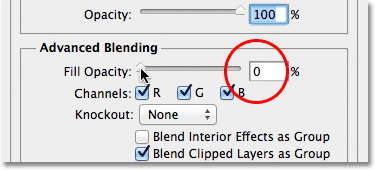
Step 4: Lower The Fill Opacity to 0%
With the Blending Options now appearing in the middle column, lower the Fill Opacity value down to 0% by dragging the slider all the way to the left. This Fill Opacity option is the exact same Fill option found in the top right corner of the Layers panel. As we learned in the Layer Opacity vs Fill tutorial, the Fill value controls the transparency of the actual contents of the layer but has no effect on any layer styles that are applied to it. By lowering the Fill value of the Type layer, we’re making the actual text itself transparent, but the Drop Shadow layer style will remain fully visible:
Lowering the Fill Opacity to 0%.
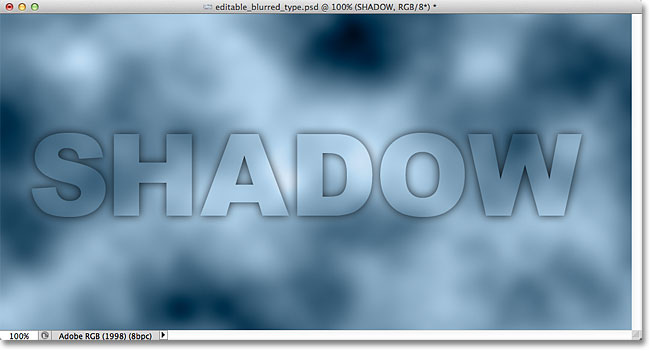
If we look again at the document window, we see that the letters
themselves have become fully transparent, while the drop shadow is still
visible. The problem is, even though the text is transparent, it’s
still blocking most of the drop shadow behind it from view. All we can
see of the shadow is the small part sticking out around the edges. We’ll
fix that in a moment:
The image after lowering the Fill Opacity of the text.
Step 5: Switch Back To The Drop Shadow Options
Click directly on the words Drop Shadow below the Blending Options in the upper left of the dialog box to switch back to the Drop Shadow options. Make sure you click directly on the words, not inside the checkbox to the left of the words, otherwise you won’t get access to the options (and you’ll turn the drop shadow off):
Clicking on the words Drop Shadow.
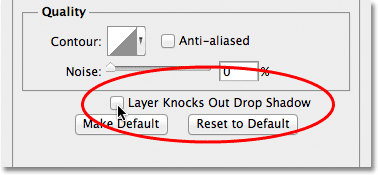
Step 6: Disable “Layer Knocks Out Drop Shadow”
If you look down at the bottom of the Drop Shadow options, you’ll see an option called Layer Knocks Out Drop Shadow. By default, this option is turned on, and with it enabled, the drop shadow remains hidden behind the actual contents of the layer (in this case, the text), even if we make the contents transparent. Click on the checkbox to remove the checkmark and turn the option off:
Turning off the Layer Knocks Out Drop Shadow option.
And now, the text itself is completely hidden and no longer blocking the drop shadow from view:
The blurred shadow text is now fully visible.
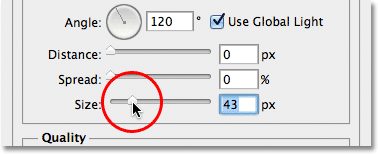
Step 7: Adjust The Size Of The Shadow
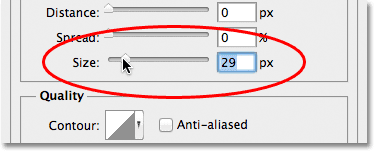
If we were blurring the text using the Gaussian Blur filter, we would adjust the amount of blurring by dragging the Radius slider. With our layer styles technique, we adjust the blurring by controlling the size of the drop shadow using the Size option. By default, Size is set to 16 px. Drag the slider towards the right to increase the value and make the shadow larger, which will add more blurring to the text, or drag it to the left to lower the Size value and reduce the blur effect:
Adjust the amount of blurring on the text with the Size option.
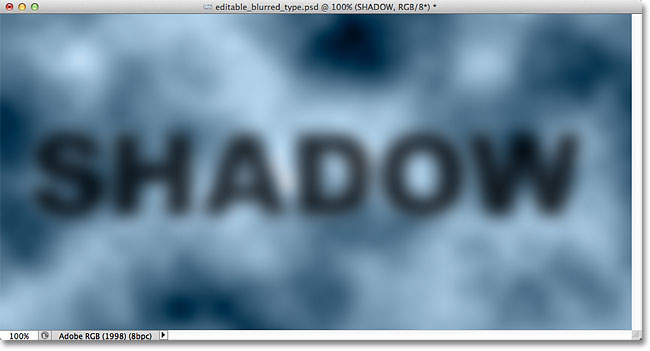
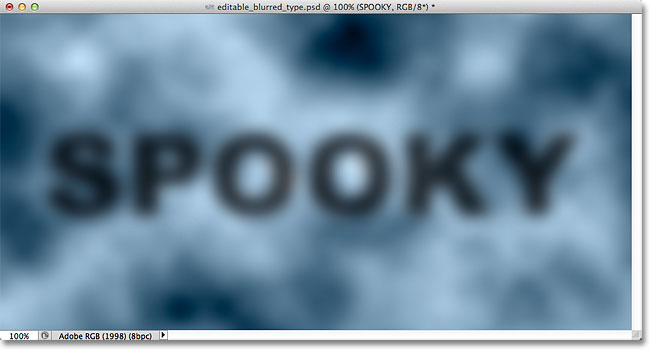
Here’s my blur effect after increasing the Size value to 29px:
The text after increasing the size of the drop shadow.
When you’re happy with the amount of blurring, click OK in the top
right corner of the Layer Style dialog box to close out of it and
complete the effect.Both The Text And The Effect Remain Editable
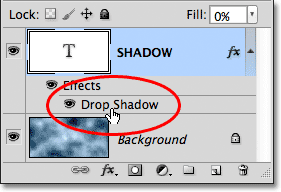
Layer styles are live, non-destructive effects, which means we can go back at any time and make changes. If, after you’ve closed out of the Layer Style dialog box, you realize you need to make further adjustments to the amount of blurring, simply double-click on the Drop Shadow effect that’s listed below the Type layer in the Layers panel (again, click directly on the words themselves):
Double-clicking on the Drop Shadow effect below the Type layer.
This will re-open the Layer Style dialog box to the Drop Shadow
options so you can make any changes you need to the Size value. When
you’re done, click OK to close back out of the dialog box:
Setting a new Size value with the slider.
The text itself also remains fully editable, even with the blurring effect applied. Simply select it with the Type Tool, enter your new text, then press Ctrl+Enter (Win) / Command+Return (Mac) on your keyboard to accept it. The blurring effect is automatically applied to the updated text:
The same blurring effect is applied to the new text.
Hope you enjoy
it &learn something new from this tutorial.
Determinebest
quality clipping path, clipping
path service, low cost clipping path or photoediting&image
masking service
from Clipping Design. Clipping Design always assurephotoshopmasking, image
editing service
at quick turnaround time with Guaranteed client satisfaction on top quality SEO service. You can also discover 100% handmade clipping path&clipping path service in reasonable price.
Thank you…
Reference: photoshopessentials
No comments:
Post a Comment