
|
| ||||||
1We'll start out with a simple gradient for our background, so create a new image with a transparent background. For my example here, I made the image 800 pixels wide by 600 pixels.Next, I set the foreground color to #0a10ff and the background color to #3ed3d5. You can choose other colors to suit your needs, though the water effect looks best against blue. Once you have your colors selected, choose the Gradient Tool  2Now let's add our text. I chose the Lucida Handwriting font. Any font will work, of course, but a font that has smooth flowing letters will create a better wet text look. I set the point size to 300 and the text color to black. It doesn't matter what color you use for the text because we will remove it later on. Don't worry about the position of the text because we're going to move it soon. Finally, rasterize the text by selecting Layer->Rasterize->Type. 3Now let's add some water drops to make it more interesting looking. We'll do this with paintbrush tool |
|||||||
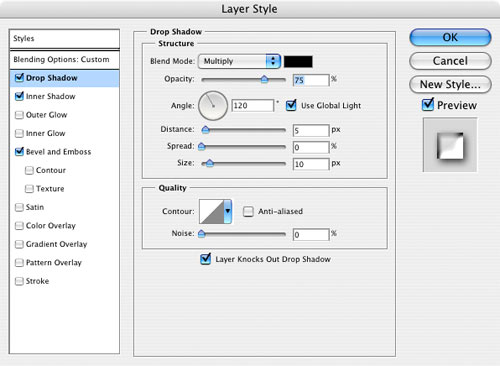
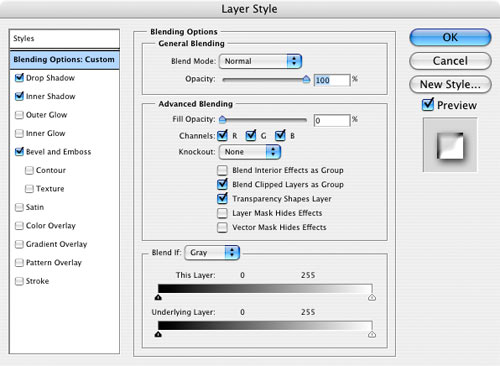
4Next we'll put the text on an angle and make it recede a little into the distance. This is just to make it look a little more interesting and you can skip this if you want.First, choose Edit->Transform->Perspective and grab the handle on the upper right corner. Move the handle down slightly to squeeze the right side a bit.   5Time to create the water effect by using a Layer Style. Select Layer->Layer Style->Drop Shadow to bring up the Layer Styles dialog box. Set the style as indicated here:
Don't click OK just yet since we have to set more options.
6
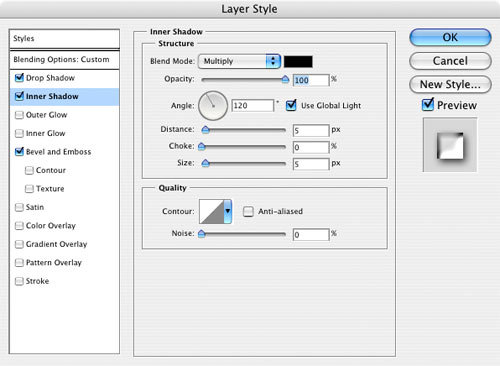
Now click on Inner Shadow and use the settings as indicated here:
 |
|
||||||
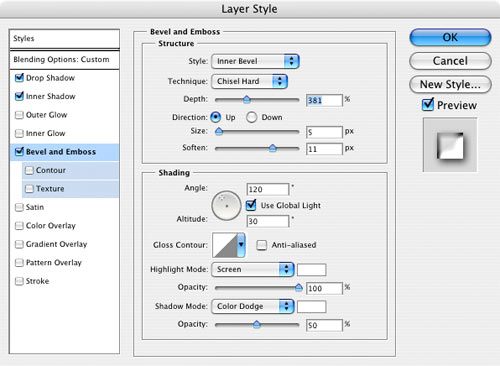
7Next up are the settings for Bevel and Emboss: 8
The final setting is in Blending Options: Custom up at the top of the list on left side of the dialog box:
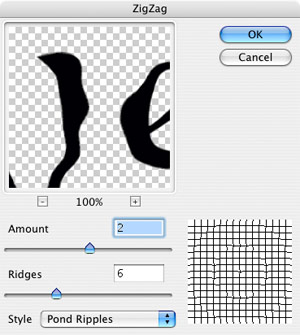
  9What we have looks pretty good and you can stop here if you want. I'm going to add one more step to make it a bit more interesting looking by adding just a little distortion to make it look a little more fluid. With the layer containing the text and water droplets still selected, choose Filter->Distort->Zig Zag and use the settings shown here: 
You can of course vary the settings I've used here. The ones I've provided are just to give you a starting point.
Thank you for
visit our blog.
Hope you can learn something new from this tutorial. You can share your thought & suggestion with us though comments below.
Discover the
top most quality clipping
path, clipping
path serviceor low cost clipping path, image
masking service&photo
editingin
reasonable price with quick turnaround time from Clipping Design, one of the most popular outsourcing clipping path service provider.
Clipping Design always ready to provide 100% handmade clipping path, photoshop clipping path, clipping path service, SEO service&photoshop maskingwith Guaranteed client satisfaction on top quality clipping path service&masking service .
Thank you…
Reference: photoshop-dragon
|
This is a free tutorial site. This free blog content amazing free Photoshop tutorials & useful Photoshop tips & techniques. Please keep visit & enjoy innovative tutorials & visual arts.
Thursday, December 27, 2012
Wet Text and Water Droplets
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment