
In today’s you will learn how to make a beautiful semi-realistic
bamboo in Photoshop It’s very simple to make. We
use Photoshop texture and nice background. So let’s have a look…
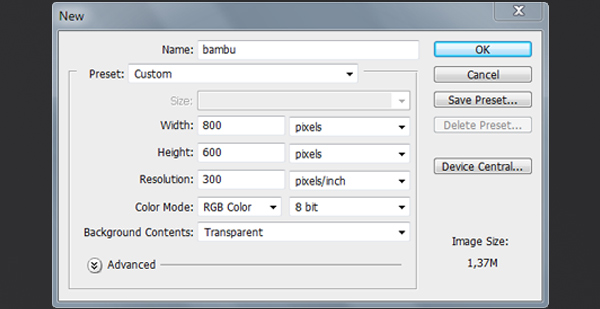
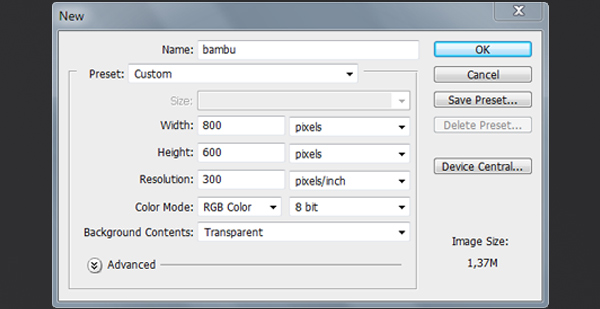
Step 1: Creating a New Document
Create a new document with 800 on 600 pixels, resolution 300 dpi and a transparent background.
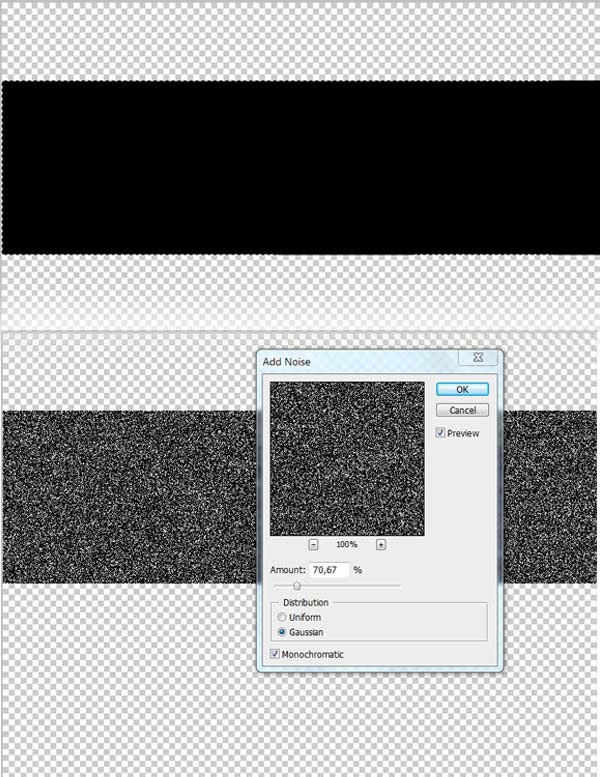
Step 2: Making the Texture
For texture, we do a selection with the
Rectangular Marquee tool and fill it with black. After that, go to
Filter> Noise> Add Noise and set to 70%, Gaussian, Monochromatic.
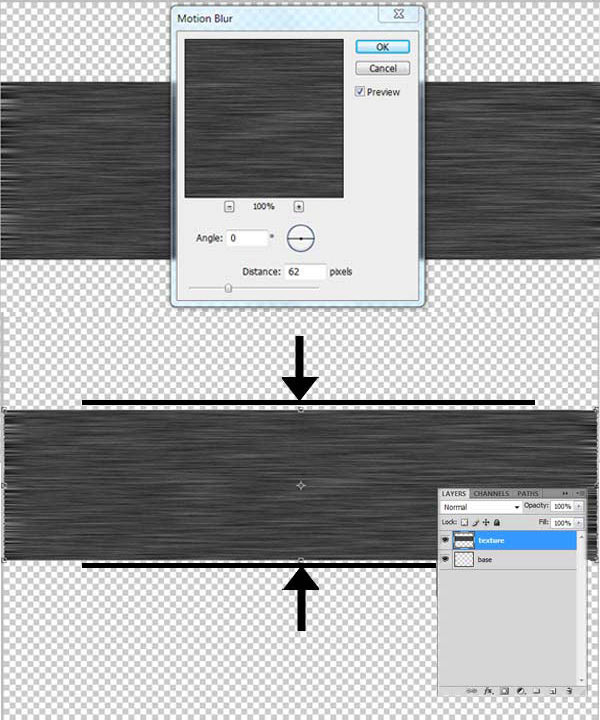
Step 3:
Then go to
Filter> Blur> Motion Blur and set to the
Angle of 0,
Distance: 62 pixels. Thus we have the texture of bamboo fiber, now press
Ctrl + T and reduce the height only slightly, to compress the fibers.
As you can see we have two layers, one with the texture and the second empty.
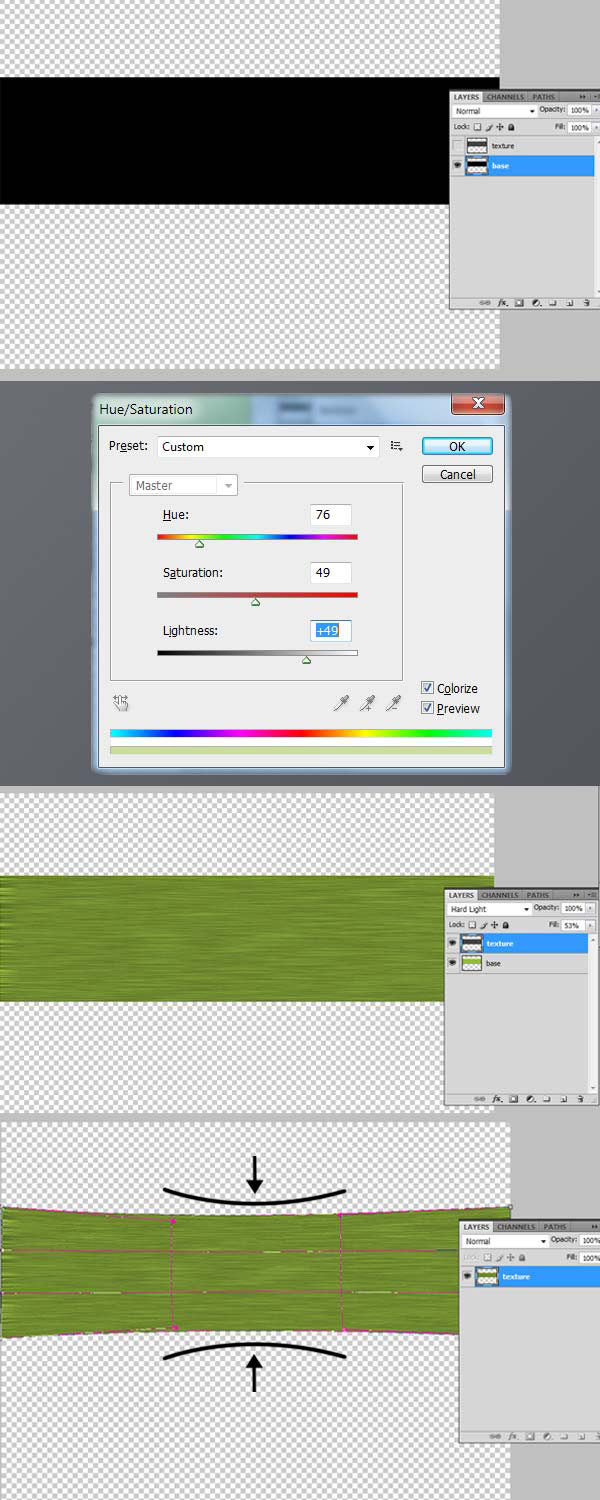
Step 4:
Let’s hide the texture layer and make a rectangular selection in the
base layer, with the same size as the texture, for wich we press
Ctrl + Click on the thumbnail of the texture layer. Once the selection is made, fill it with black, and open the window of
Hue / Saturation by pressing
Ctrl + U, we choose a green color and press OK.
Now show the texture layer and set the layer blending mode to Hard Light and then merge the layers with
Ctrl + Shift + E. Press
Ctrl + T to change the shape of the texture, right click on the transform area, and select
Warp. With this tool, we give to the texture, the curves of bamboo.
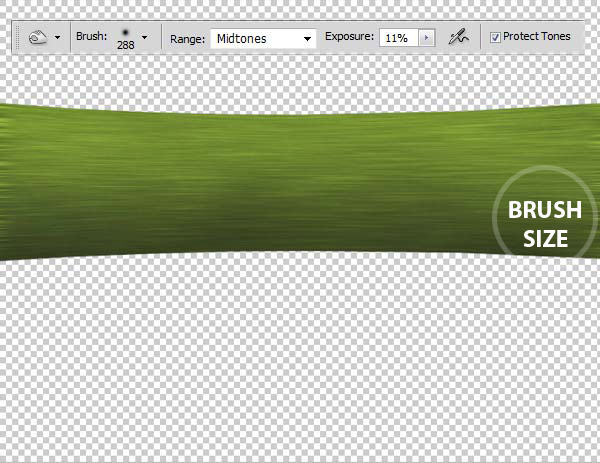
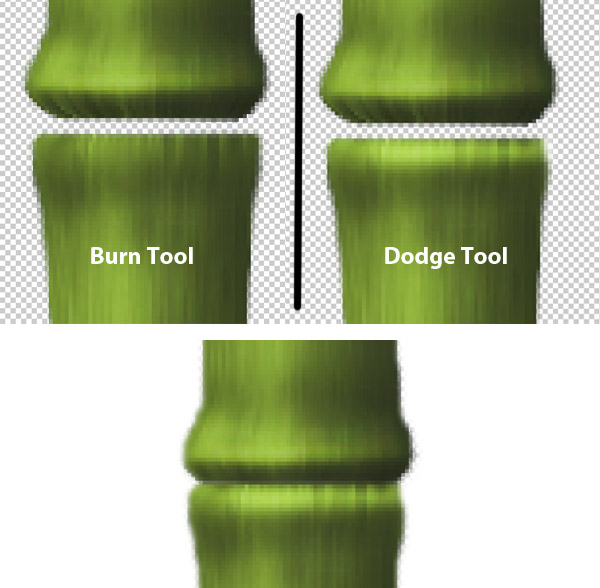
Step 5: Volume
Now let’s use the
Burn tool to add shadows in the
lower side of the rod, we have to configure the tool with low exposure
and a medium hardness, for me it is more convenient to use a large size
in the tool.
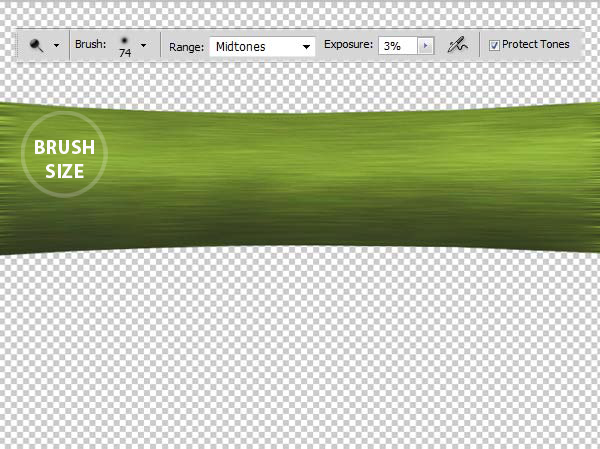
Step 6:
After adding the shadows, let’s add the lights to get the volume. Select the
Dodge tool and use it in the top side of the bamboo, with low exposure.
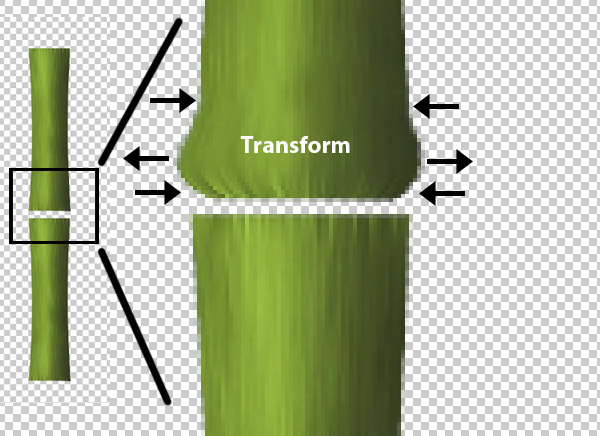
Step 7: Intesection
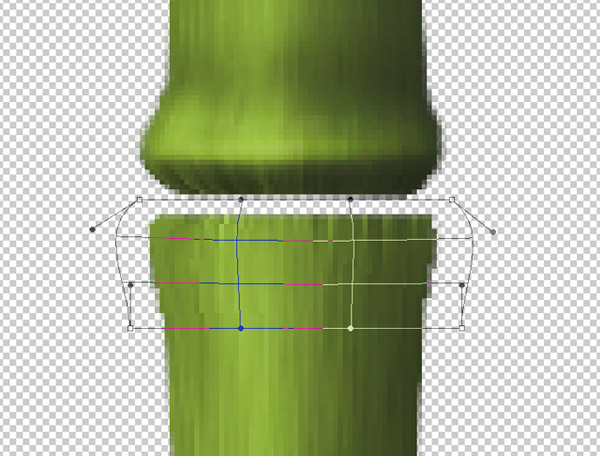
Once we have the texture and the basic form we´ll do the
intersection. We will begin reducing the size of the bamboo cane by
pressing
Ctrl + T, and doubled it to obtain two segments, we will drag one on each other and select the tip of the rod above.
Once we have the selection, press
Ctrl + T to transform and right-click on the selection, select
Warp and try to make the curves of the bamboo, if the texture is broken in the process, we can use the Clone Stamp tool to repair.
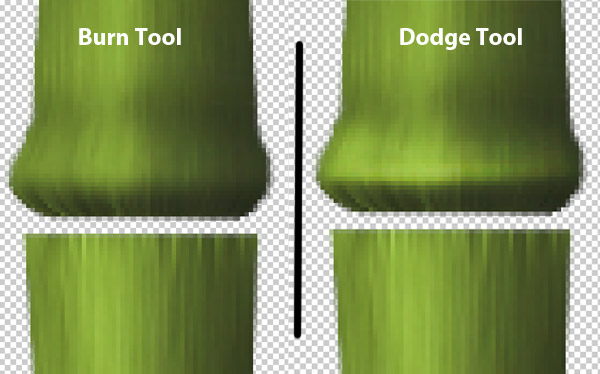
Step 8:
Now we will simulate the shadow, so we will use the
Burn tool to make the shadows, as seen in the image, and then use the
Dodge tool for the lights.
Step 9:
Let´s repeat the step 7, here i show you how to use the
Warp Transformation.
Step 10:
As we did before, we add the lights and shadows, this operation must be repeat in both tips of each cane.
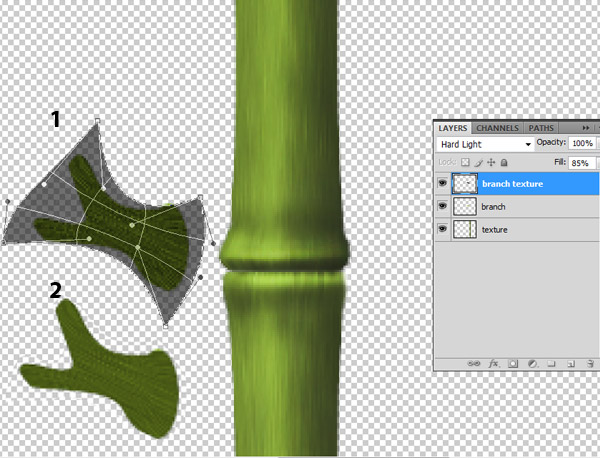
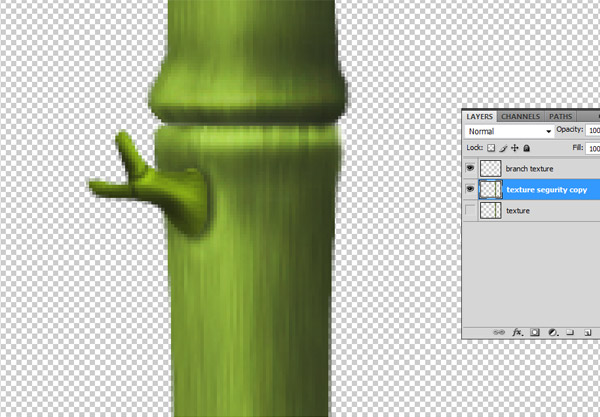
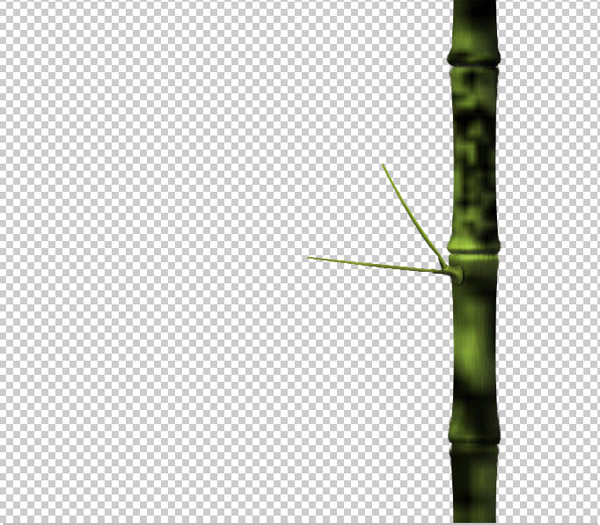
Step 11: The Branchs
To draw the branch, we will use the pen tool and then convert the
path to selection, fill it with black, let’s create a new layer where
you draw a black rectangle.
Go to Filter> Noise> Add Noise and then go to
Filter> Blur> Motion Blur, as we did before to create the texture of the fibers.
Step 12:
Now we select the texture, press
Ctrl+T, select
Warp Transformation and
put it on the branch shape, press Enter and change the branch texture
layer blending mode to Hard Light. Press Ctrl+Click on the branch
thumbnail to select the branch shape, invert the selection pressing
Ctrl+Shift+i and delete the excess. Then merge the branch layer width the branch texture layer with
Ctrl + Shift + E.
Step 13:
Let´s add the volume to the branch using the
Burn Tool and the
Dodge Tool as we did with the cane. Also we have to use this technique on the bamboo to simulate the branch shadow.
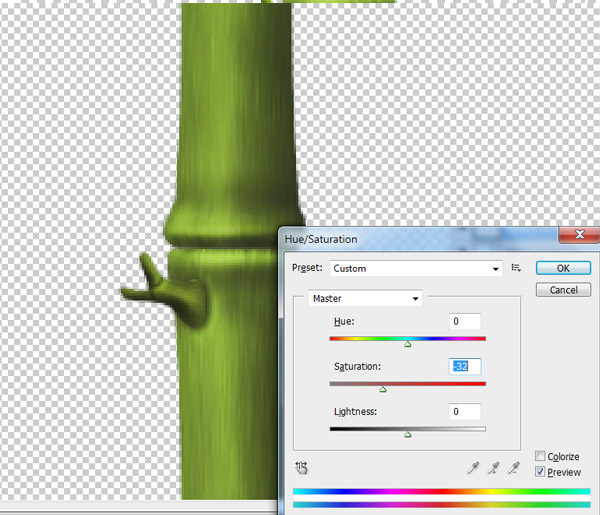
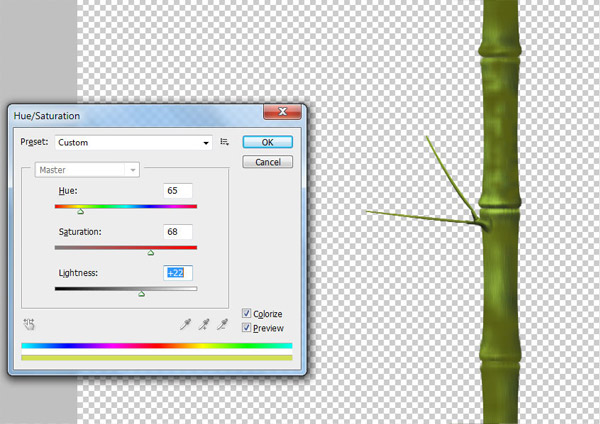
Step 14:
Press
Ctrl+u to open the
Hue/Saturation window and configure the hue, saturation and lightness to match the branch with the bamboo.
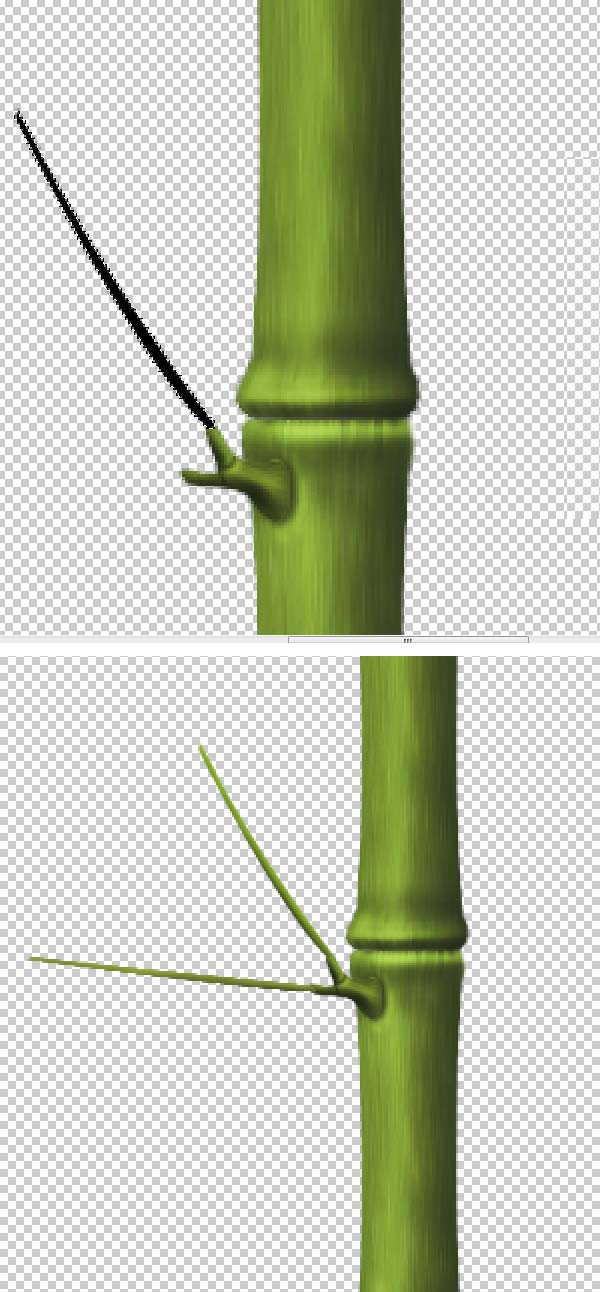
Step 15:
Now let´s draw the second segment of the branch, use the
Pen Tool to draw and fill it with black, use the
Hue/Saturation Window to colorize it with a green tone and then, add the volume with the
Burn Tool and the
Dodge Tool.
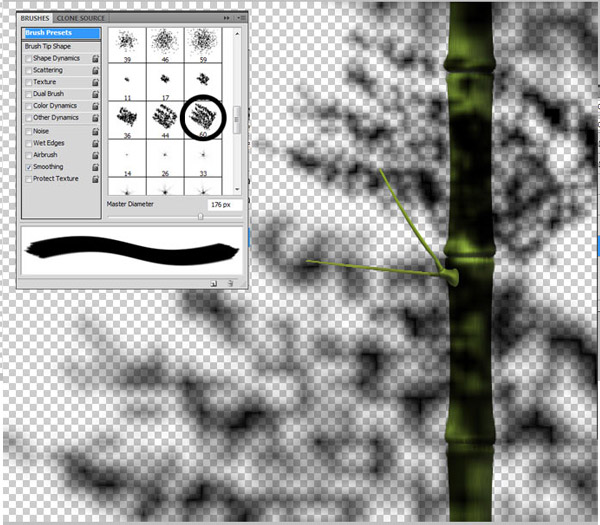
Step 16:
Now create a new layer called Details, and select a texturized brush with a very big size and use it on the bamboo.
Step 17:
Press on the bamboo layer thumbnail to select it, invert the selection and delete the excess.
Step 18:
Open the
Hue/Saturation Window and colorize the details with a green tone.
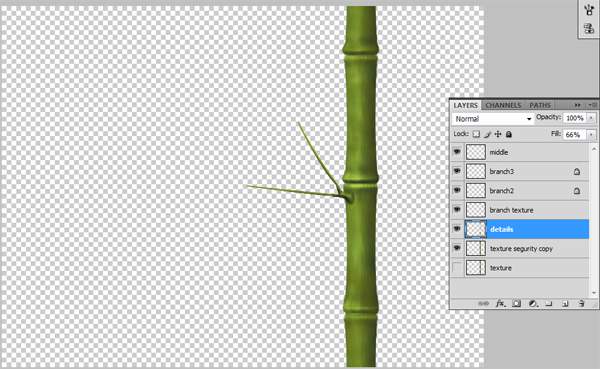
Step 19:
Reduce the deatails layer
fill to 66%.
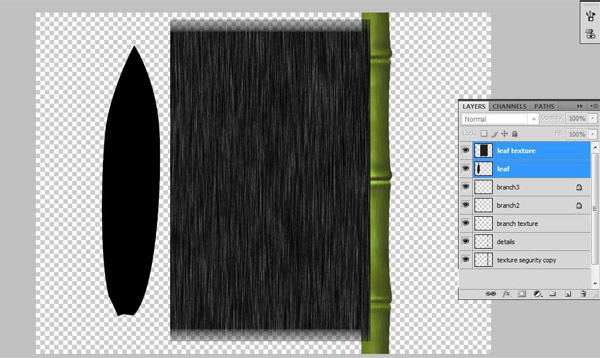
Step 20: The Leaf
Now let´s create two layers called leaf and leaf texture, using the
Pen Tool we will draw the leaf and with the
Rectangular Marquee Tool let´s do the texture as we did before for the bamboo and the branch.
Step 21:
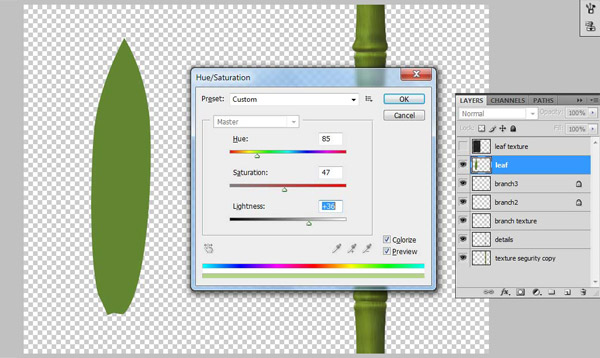
Put the leaf texture over the leaf and hide it, then open the
Hue/Saturation Window to colorize the leaf with green.
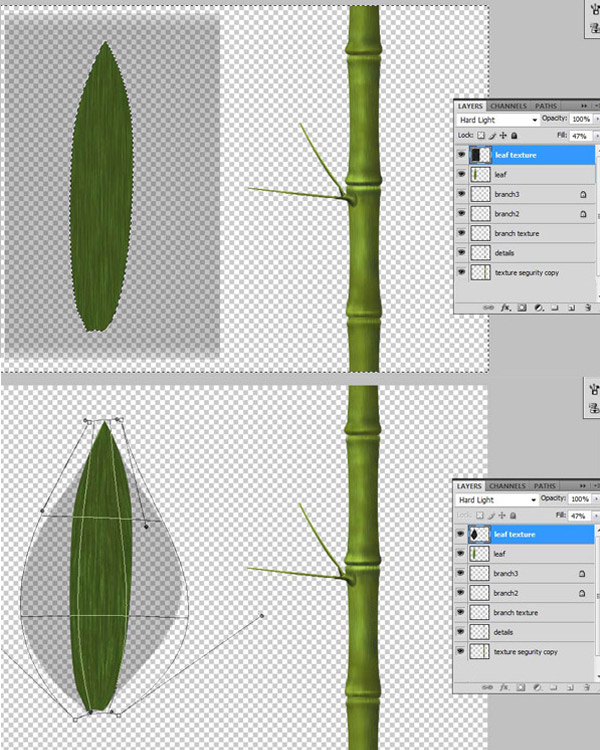
Step 22:
Now display the leaf texture layer, change the layer
blending mode to
Hard Light and reduce the fill to 47%. Press
Ctrl+T, choose the
Warp transformation mode as steps before and adjust the fibers to the leaf form, then delete the excess.
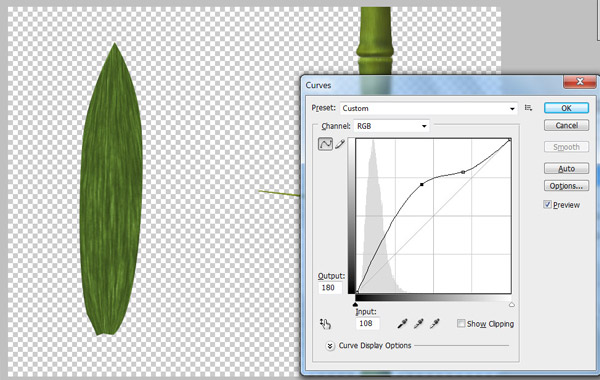
Step 23:
Before we merge the leaf texture layer and the leaf layer, with the leaf texture layer selected press
Ctrl+m to open the
Curves Window, for add contrast.
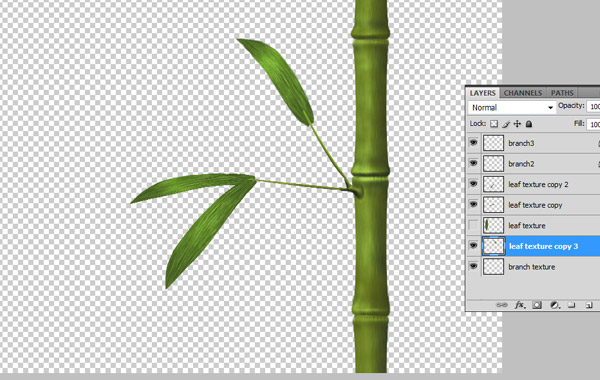
Step 24:
We will duplicate the leaf and use transformation to change the leaf form, and use the
Dodge Tool for add some shine.
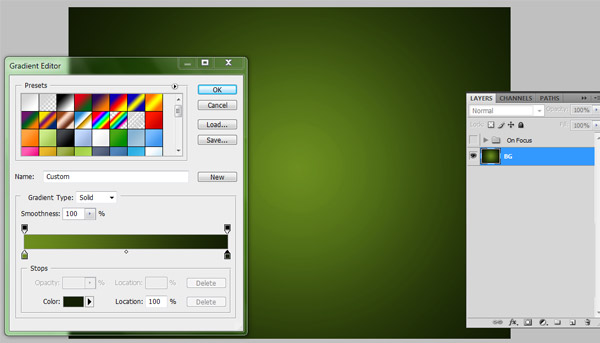
Step 25:
To create the background, we will create a new folder called “On
Focus”, and we put in the folder, the bamboo, the branch and the leaf.
Then we create a new layer called BG, where using the
Gradient Editor, we choose a gradient from green to black, and we apply it with the
radial gradient tool.
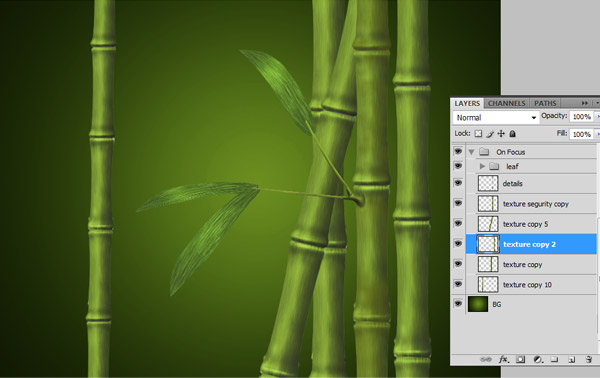
Step 26: The Bamboo Forest
Then we will duplicate the bamboo and rotate the duplicates changing the size, to create the “bamboo forest”.
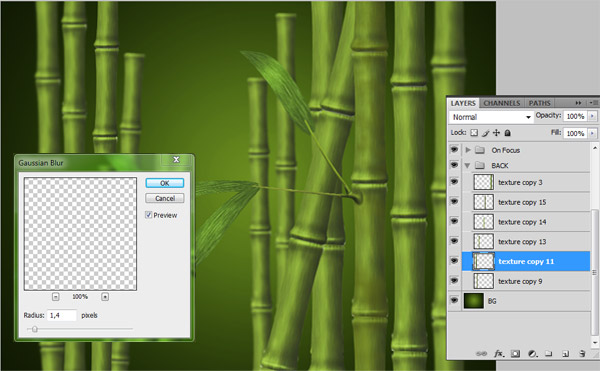
Step 27:
After that let´s crate a new folder called “Back” where we will copy
the bamboo and duplicate it decreasing the size to make a back layer of
forest, then go to
Filter>Blur>Gaussian Blur, with a radius of 1,4 pixels and we apply it to every layer of the “back folder”.
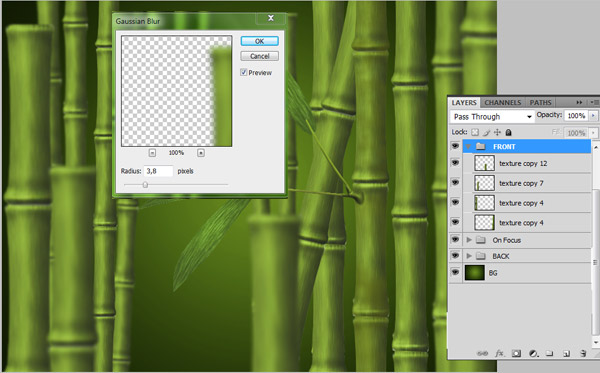
Step 28:
Now we create a new folder called “Front” where we will repeat the
step before, but this time we increase the size of the bamboo, and we
will add a gaussian blur with a radius of 3,8 pixels. In these tree
steps, we have simulated a camera view.
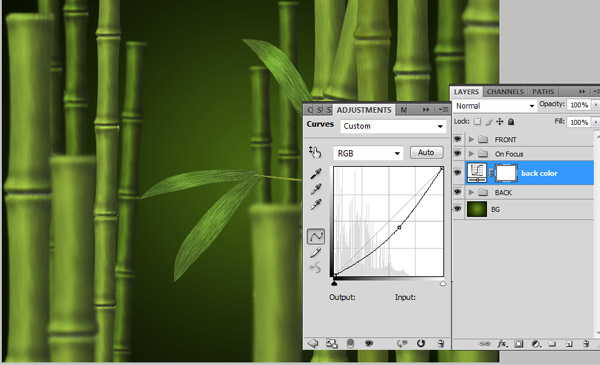
Step 29:
Let´s create an adjustment layer of
curves over the “back folder”, where we will decrease the light, obscuring the back of the scene.
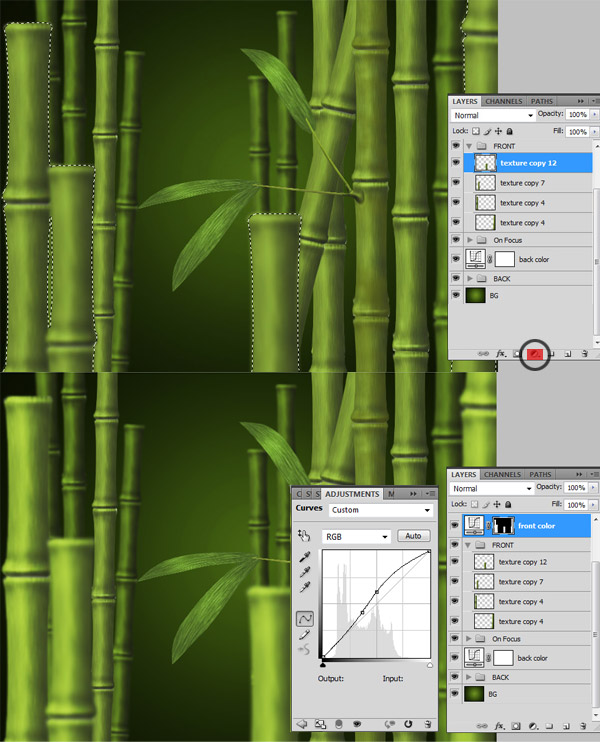
Step 30:
Now we will select all the layers in the “Front Folder”, hold Ctrl
while selecting to add the selections, all the canes in the front must
to be selected when you add a curves adjustment layer, this way
photoshop will create a mask in the layer, you have to be sure the
adjustment layer affects only the bamboo in the front folder, if not,
you have to invert the selection in the mask. In this adjustment layer,
we will increase the light.
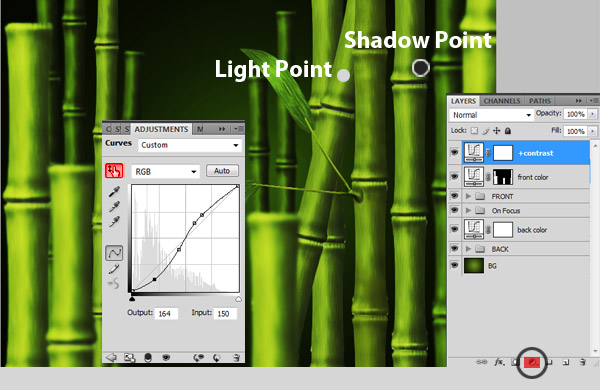
Step 31:
Let´s add a
curves adjustment layer, go to the
curves panel and press on the hand button, this button allows you to
manually choose a light point on the image and drag up with the mouse to
increase the curve, and then choose a shadow point and drag down to
decrease the shadows and add contrast to the image.
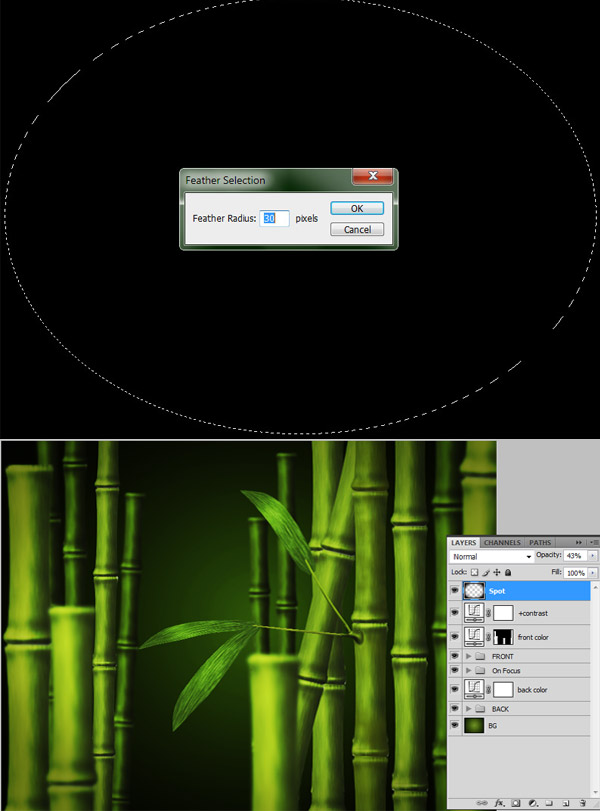
Step 32:
Finally we create a new layer called “spot” and fill it with black, choose the
Elliptical Marquee Tool and make a elliptical selection, then press the right button and select
Feather option and write 30 pixels, press ok and then press delete, and finally we decrease the opacity of the spot layer to 43%.
Thank you for
visit our blog.
Hope you can learn something new from this tutorial. For your valuable
suggestion please put your comment below.
Get brilliant
qualities clipping path, clipping path service &
image masking service from Clipping Design. Clipping Design always assures photo
editing at quick turnaround time with guaranteed client satisfaction on top
quality photoshop masking .
You can also discover 100% handmade clipping
path&clipping path service
in reasonable price.
Thank you…
Reference: freephotoshoptut.wordpress

































Awesome post and happy for your services. I am user of your site. I am satisfied of your services. Nice site about clipping path and you are work professionally. For more about clipping path service
ReplyDelete