
I’ll be using Photoshop CS5 throughout this tutorial but the steps apply to any recent version of Photoshop. If you’re using Photoshop Elements 8 or 9, you’ll find that version of the tutorial here.
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
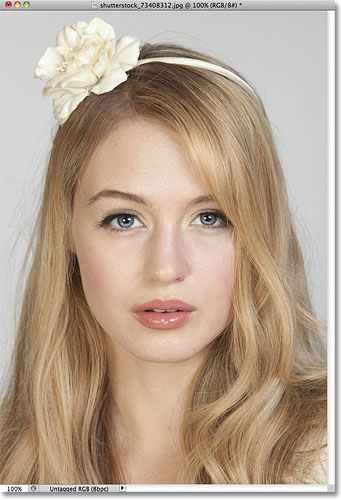
Here’s the photo I’ll be starting with:
The original portrait image.
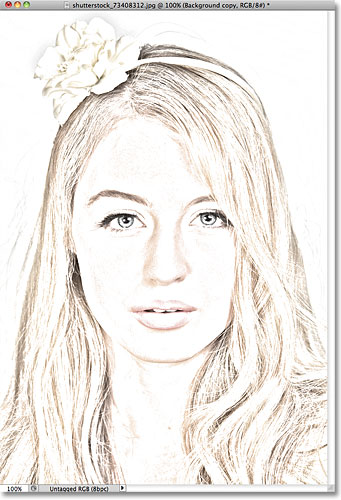
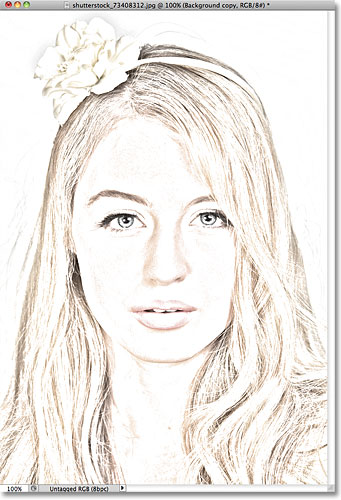
Here’s how it will look when we’re done:
The final portrait to sketch result.
Let’s get started!Step 1: Duplicate The Background Layer
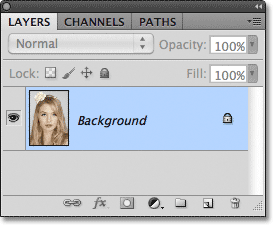
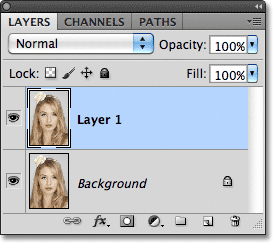
The first thing we should do before starting on the effect is make a copy of the original image so we don’t harm it in case we need it later. With the photo newly opened in Photoshop, we see in the Layers panel that the image is sitting on the Background layer:
The Layers panel showing the photo on the Background layer.
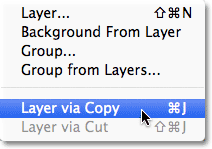
Go up to the Layer menu in the Menu Bar along the top of the screen, choose New, then choose Layer via Copy. Or, for a faster way to run the same command, press Ctrl+J (Win) / Command+J (Mac) on your keyboard:
Go to Layer > New > Layer via Copy, or press Ctrl+J (Win) / Command+J (Mac).
Either way tells Photoshop to make a copy of the layer, which it
names “Layer 1″, and place it above the Background layer. Notice that
Layer 1 is highlighted in blue, which tells us it’s the active layer.
Anything we do next will happen to the copy of the image on Layer 1,
leaving the original on the Background layer unharmed:
A copy of the photo appears on Layer 1.
Step 2: Desaturate The Image
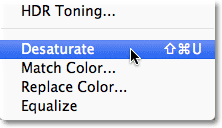
Go up to the Image menu at the top of the screen, choose Adjustments, then choose Desaturate:
Go to Image > Adjustments > Desaturate.
The Desaturate command instantly removes all color from the image, giving us a quick black and white version:
The Desaturate command isn’t the best way to convert an image to black and white, but it’s good enough for our purposes here.
Step 3: Duplicate The Layer
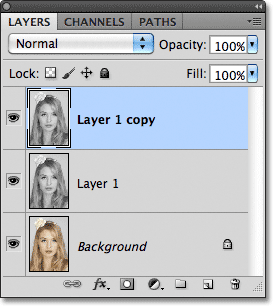
Next, we need to make a copy of our desaturated image. Go back up to the Layer menu, choose New, then choose Layer via Copy, or press Ctrl+J (Win) / Command+J (Mac) on your keyboard, just as we did in Step 1. Photoshop makes a copy of Layer 1, names it “Layer 1 copy”, and places it directly above Layer 1 in the Layers panel:
Photoshop always places copies of a layer above the original.
Step 4: Invert The Image
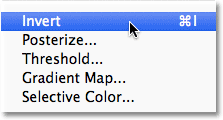
Go back up to the Image menu at the top of the screen, choose Adjustments, then choose Invert:
Go to Image > Adjustments > Invert.
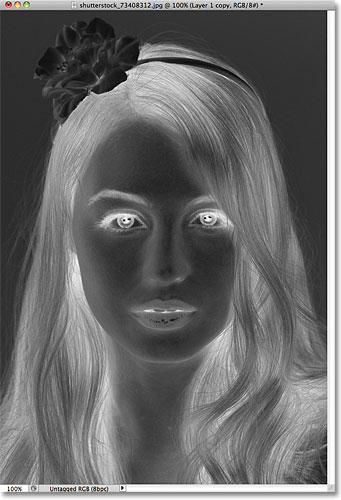
This inverts the colors in the image, or in our case the brightness
values, making light areas dark and dark areas light, leaving us with a
photo negative effect:
The image after inverting the brightness values.
Step 5: Change The Blend Mode To Color Dodge
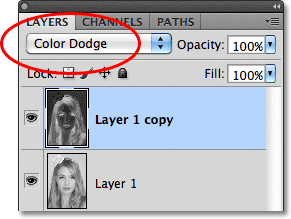
At the top of the Layers panel, you’ll find the Blend Mode option. It doesn’t actually say “Blend Mode” anywhere but it’s the drop-down box that’s set to Normal by default. Click on the word Normal, which opens a list of layer blend modes, and choose Color Dodge from the list:
Change the blend mode of the inverted layer from Normal to Color Dodge.
The document will temporarily appear filled with white. Depending on
your image, there may be some areas of black here and there, but for the
most part it will be filled with white:
After changing the blend mode to Color Dodge, the document appears white.
Step 6: Apply The Gaussian Blur Filter
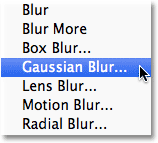
This next step is where we actually create the sketch effect. Go up to the Filter menu at the top of the screen, choose Blur, then choose Gaussian Blur:
Go to Filter > Blur > Gaussian Blur.
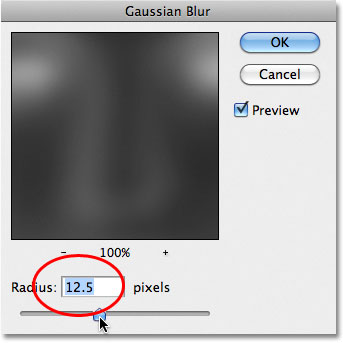
This opens the Gaussian Blur filter’s dialog box. We create the sketch effect by blurring the layer. Begin dragging the Radius
slider at the bottom of the dialog box towards the right to apply a
slight amount of blurring. As you drag, you’ll see the sketch effect
appearing in the document. The further you drag the slider, the more
blurring will be applied and the more intense the sketch effect will
become. If you drag the slider too far, though, too much of the original
photo will show through and it won’t look like a sketch anymore.There’s no specific Radius value to enter since the amount of blurring you use will depend on what you think looks good for your image, so make sure you keep an eye on your document to judge the results as you drag the slider. For my image, I’ll set my Radius value to around 12 pixels or so:

Drag the Radius slider to increase or decrease the amount of blurring.
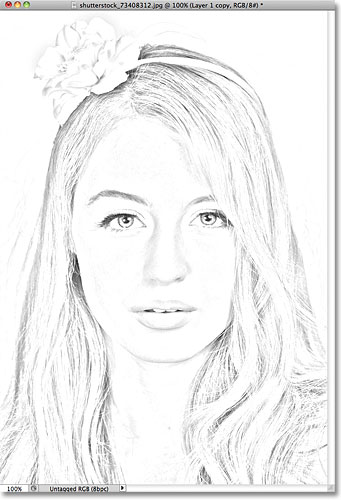
Here’s what my initial sketch effect looks like:
The initial black and white sketch.
Step 7: Merge The Layers Onto A New Layer
Hold down the Alt (Win) / Option (Mac) key on your keyboard and with the key still held down, go up to the Layer menu at the top of the screen and choose Merge Visible:
Hold down Alt (Win) / Option (Mac) and go to Layer > Merge Visible.
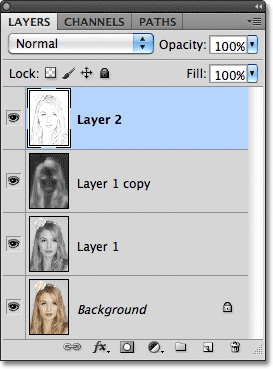
Normally, the Merge Visible command would essentially flatten our
image by merging all of our existing layers down onto a single layer,
but by holding down Alt (Win) / Option (Mac) while choosing Merge
Visible, we told Photoshop to keep all of our initial layer intact,
merging them on to a new layer (Layer 2) above the originals:
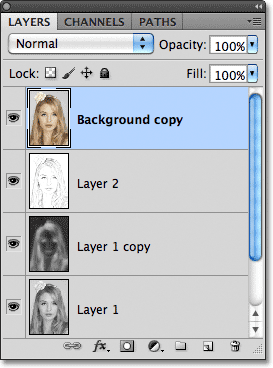
The three original layers are combined onto a fourth layer above them.
Step 8: Change The Blend Mode To Multiply And Adjust The Layer Opacity
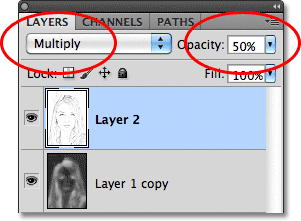
Go up to the Blend Mode option at the top of the Layers panel and change the blend mode for the merged layer from Normal to Multiply. This will darken the lines in the sketch effect. If you find the effect is now too dark, lower the Opacity value, which is to the right of the Blend Mode option. Keep an eye on the image as you adjust the opacity to fine tune the results. I’m going to lower mine down to 50%:
Change the blend mode to Multiply, then adjust the result with the Opacity option.
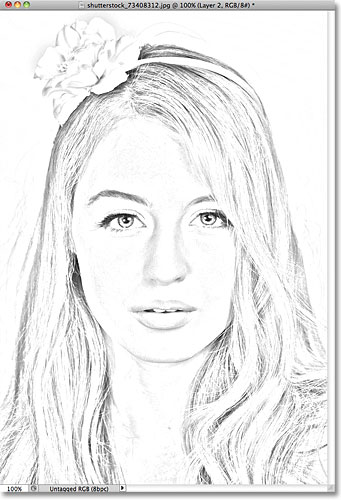
Here’s my result after darkening the effect:
The sketch now appears darker against the white background.
Step 9: Duplicate The Background Layer
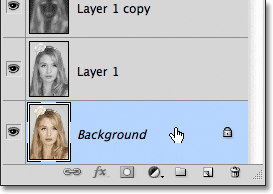
At this point, the sketch effect is complete and if you’re happy with it in black and white, you can stop here. If you want to add color to the sketch, continue on with these last few steps. We’re going to colorize the sketch using the colors from the original photo. Our original photo is on the Background layer, so we’ll need to make a copy of it. Click on the Background layer in the Layers panel to select it:
Select the Background layer to make it active.
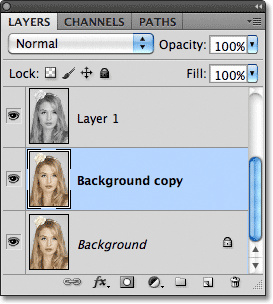
With the Background layer selected, go up to the Layer menu, choose New, then choose Layer via Copy, or press Ctrl+J (Win) / Command+J (Mac). Photoshop makes a copy of the layer, names it “Background copy” and places it directly above the original:
The copy appears above the original Background layer.
Step 10: Move The Background Copy Above The Other Layers
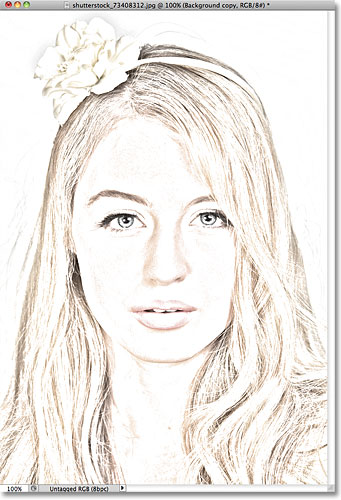
To use this Background copy layer to colorize our sketch, we need to move it above the other layers. We can jump it straight to the top of the layer stack by pressing the keyboard shortcut Shift+Ctrl+] (Win) / Shift+Command+] (Mac). The ] is the right bracket key. With the Background copy layer now at the top, the original image will once again appear in the document window:
The Background copy layer has been jumped to the top of the layer stack.
Step 11: Change The Blend Mode To Color
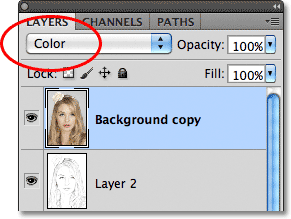
To mix the colors of the original image in with the sketch effect, change the blend mode for the Background copy layer from Normal to Color:
Change the layer blend mode to Color.
The Color blend mode mixes the colors from the current layer with the
brightness values of the layers below it, giving us our colorized
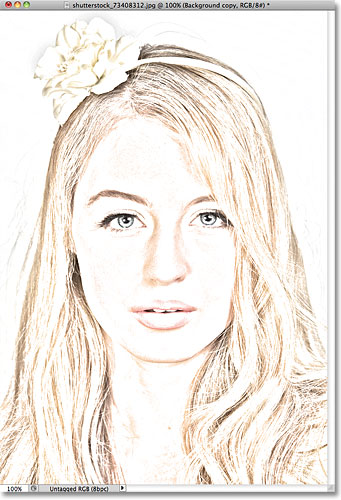
sketch effect:
The result after changing the blend mode to Color.
Step 12: Lower The Opacity
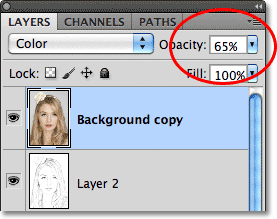
Finally, if you find the color looks too intense, simply lower the Opacity value at the top of the Layers panel to fine-tune the results. I’ll lower mine down to 65%:
Lower the layer opacity to reduce the amount of color in the sketch.
With the opacity lowered, here is my final result:
The final color sketch effect.
And there we have it!
Hope you enjoy
it &learn something new from this tutorial.
Determinebest
quality clipping path, clipping
path service, low cost clipping path or photoediting&image
masking service
from Clipping Design. Clipping Design always assurephotoshopmasking, image
editing service
at quick turnaround time with Guaranteed client satisfaction on top quality SEO service. You can also discover 100% handmade clipping path&clipping path service in reasonable price.
Thank you…
Reference: photoshopessentials
No comments:
Post a Comment