
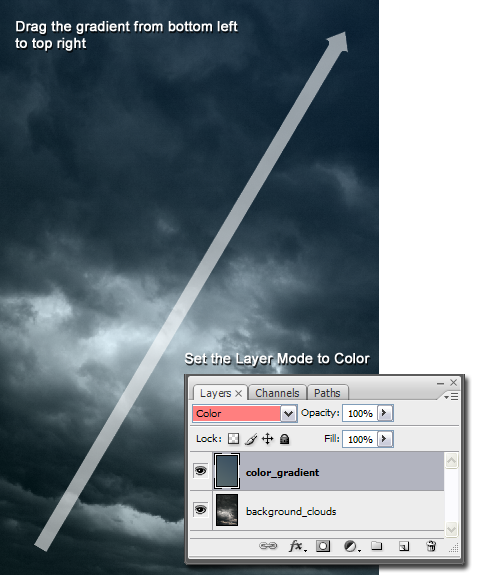
In today's tutorial we will present how to make a Invasion movie poster in Photoshop. we use some texture and simple technique in Photoshop. So let's have a look.......Step 1Open up Photoshop and create a new Document of 2270×3450 and click OK. Open the Cloud image and scale it down (Ctrl + T) so that it fits the canvas. Create a new layer and name it ‘Color_Gradient’ and set the Layer Mode to Color. Select the Gradient Tool (G) and set a grey-ish green color (#58686b) as the foreground color and a marine blue color (#394f61) as the background color. Drag the Gradient Tool (G) from the bottom left to the top right.
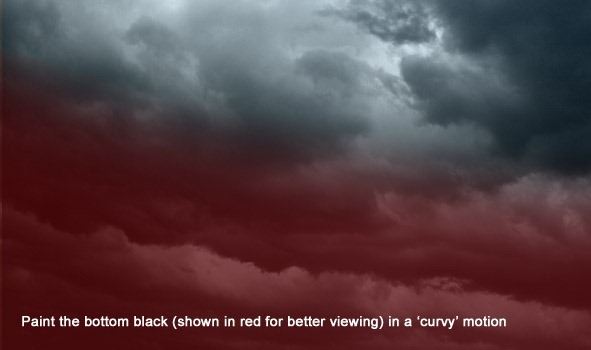
 Create a new layer and name it ‘Billing_Block_Shadow’. Grab a Soft Round Brush of any size and start painting the bottom of the image black. Set the Opacity to 50%.
Create a new layer and name it ‘Billing_Block_Shadow’. Grab a Soft Round Brush of any size and start painting the bottom of the image black. Set the Opacity to 50%.
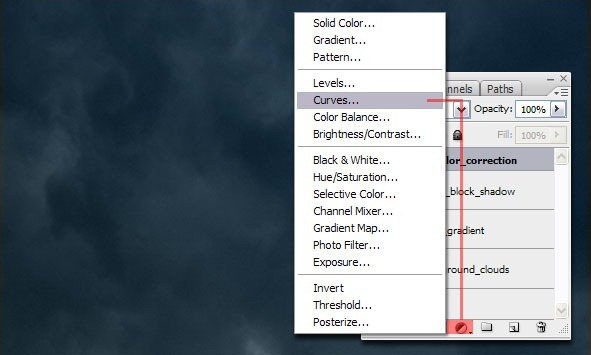
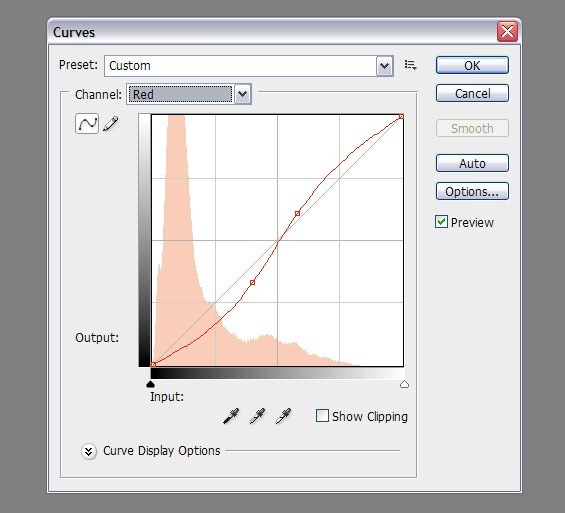
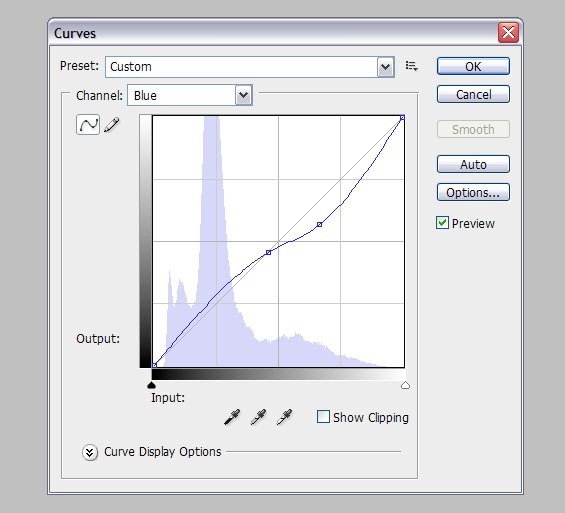
Step 2Now we are going to add a whole bunch of color correction layers. Create a new Group and name it ‘Color_Correction’, add a new Curves Adjustment Layer and go to the Red and Blue Channel and try to simulate the settings shown below. Leave the Green Channeluntouched.


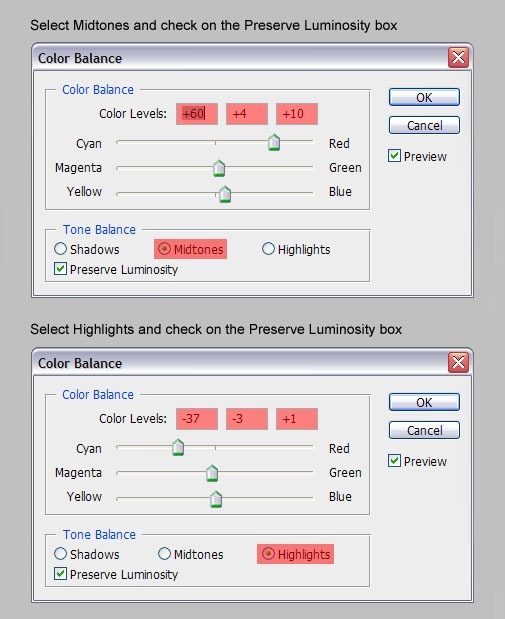
 Add a Color Balance Adjustment Layer by clicking on the, as I’d like to call it ‘Yin-Yang’ button in the Layer Menu. By default, the Color Balance menu will open in the Midtones Channel. Set the Cyan color level to +60, Magenta to +4 and the Yellow Channel to +10. Go to the Highlights Channel and set the first level to -37, set the second channel to -3 and the third channel to +1. Drag this Adjustment Layer underneath the Curves Adjustment layer.
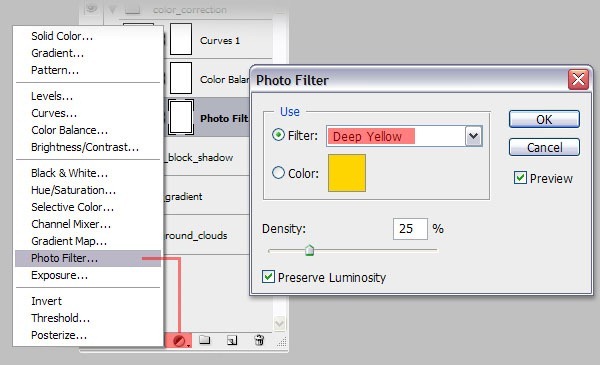
Add a Color Balance Adjustment Layer by clicking on the, as I’d like to call it ‘Yin-Yang’ button in the Layer Menu. By default, the Color Balance menu will open in the Midtones Channel. Set the Cyan color level to +60, Magenta to +4 and the Yellow Channel to +10. Go to the Highlights Channel and set the first level to -37, set the second channel to -3 and the third channel to +1. Drag this Adjustment Layer underneath the Curves Adjustment layer. Add a Photo Filter Adjustment Layer and select the Deep Yellow preset. Keep the Density at 25% and check on Preserve Luminosity. Drag this Photo Filter Adjustment layer underneath the Color Balance Adjustment layer.
Add a Photo Filter Adjustment Layer and select the Deep Yellow preset. Keep the Density at 25% and check on Preserve Luminosity. Drag this Photo Filter Adjustment layer underneath the Color Balance Adjustment layer.
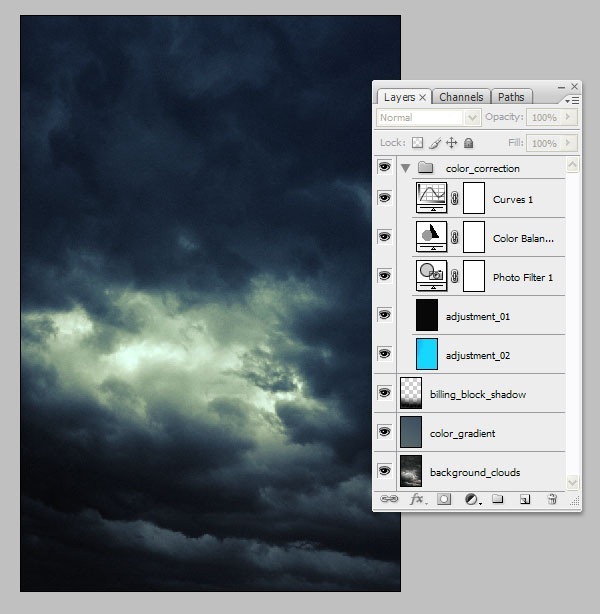
This next layer will be our noise layer which will help blend all of the images together. Create a new layer, name it ‘Adjustment_01′ and fill it with a grayish-black (#222222) and set the Layer Mode to Screen. Go to Filter>Noise>Add Noise, set the Amount to 7%, set theDistribution to Gaussian and check on Monochromatic. Create another layer, name it ‘Adjustment_02′ and fill it with a bright blue-ish color(#17d7ff), set the Layer Mode to Color and the Opacity to 15%. At this point of the tutorial, you should have a result similar to the image below and your layers should be kept as shown below.
 PLEASE NOTE! From this point on, everything we are going to be working on needs to be placed below the color correction group.
PLEASE NOTE! From this point on, everything we are going to be working on needs to be placed below the color correction group.Step 3Download the image of the F-15 Fighter Jet, open it up in Photoshop and drag it into our composition. Scale and rotate the image just like the image shown below.
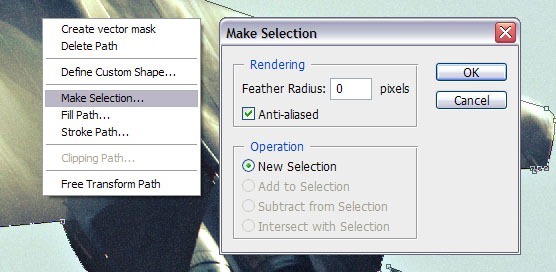
 Because the aircraft has lots of curves and sharp corners, the best and fastest way to get rid of the sky is by using the Pen Tool (P). Try to get every detail of the aircraft including the smallest metal parts, it will look more realistic in your final design. When you’re done creating a path around the aircraft, right-click within the path and click on Make Selection…, click OK.
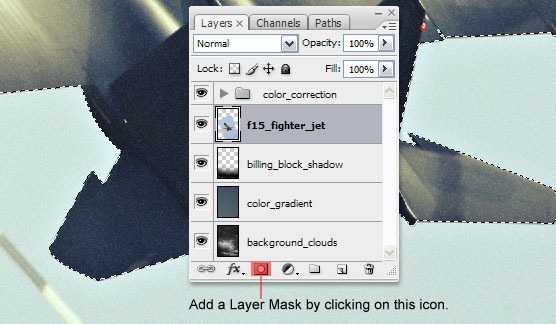
Because the aircraft has lots of curves and sharp corners, the best and fastest way to get rid of the sky is by using the Pen Tool (P). Try to get every detail of the aircraft including the smallest metal parts, it will look more realistic in your final design. When you’re done creating a path around the aircraft, right-click within the path and click on Make Selection…, click OK. Once the path is turned into a selection, click on the Mask icon at the bottom of the Layer menu and you’ll see that the entire background is gone.
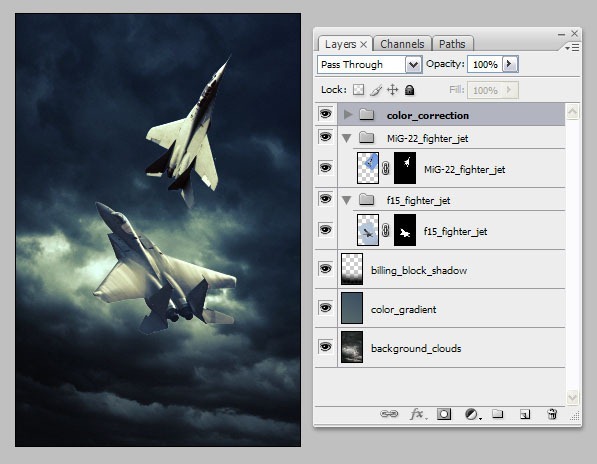
Once the path is turned into a selection, click on the Mask icon at the bottom of the Layer menu and you’ll see that the entire background is gone. Repeat this step with the image of the MiG-22 Fighter Jet and place the image as shown below. Make sure you flip the image horizontally! For better organizing, create two new groups with the names of the aircraft layers and put the images in the corresponding groups.
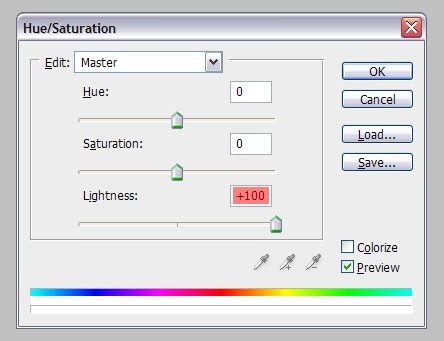
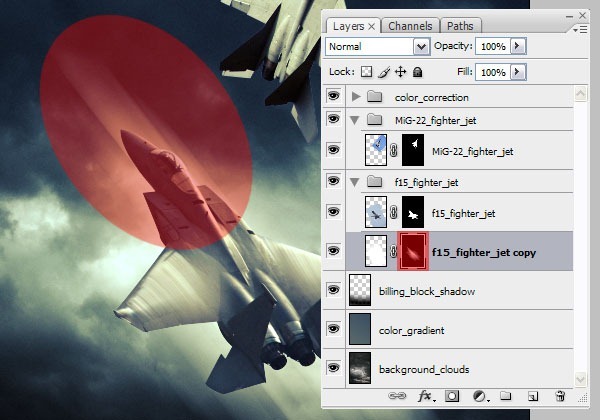
Repeat this step with the image of the MiG-22 Fighter Jet and place the image as shown below. Make sure you flip the image horizontally! For better organizing, create two new groups with the names of the aircraft layers and put the images in the corresponding groups. Back to the F15 Fighter Jet. Because I want to add some vapor trails we’ll need to create a copy of the masked layer, place it below the F15 and press Ctrl + U to bring up the Hue/Saturation menu. Set the Lightness to +100 and click OK.
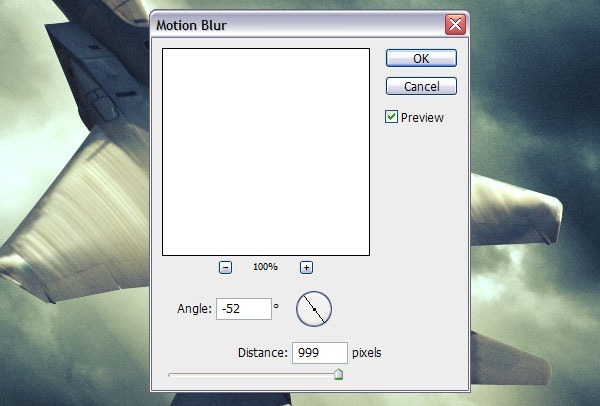
Back to the F15 Fighter Jet. Because I want to add some vapor trails we’ll need to create a copy of the masked layer, place it below the F15 and press Ctrl + U to bring up the Hue/Saturation menu. Set the Lightness to +100 and click OK. Go to Filter>Blur>Motion Blur, set the Angle to -52 and set the Distance to 999.
Go to Filter>Blur>Motion Blur, set the Angle to -52 and set the Distance to 999. We’ll need to remove the white motion blur in front of the aircraft. You can do this by clicking on the layer mask thumbnail, set the Foreground color to black and select a Soft Round brush of around 500px. Now paint away the white area in front of the aircraft.
We’ll need to remove the white motion blur in front of the aircraft. You can do this by clicking on the layer mask thumbnail, set the Foreground color to black and select a Soft Round brush of around 500px. Now paint away the white area in front of the aircraft.
Hope you can learn something new from this tutorial.
I feel really glad if you give me feedback through comment below. Soon i am going to show more interesting & innovative tutorials so please keep visit our blog. That’s for now.
Have fun!
Feel free to contact with Clipping Design for clipping path service, image editing service, image masking service or any kind of design support.
Thank you…
Credit: photoshoptutorials
No comments:
Post a Comment