
For those of us in the business of designing the web, one area of resources that always prove invaluable to have in our design arsenals is tutorials. Learning how other web designers have crafted their designs, and which tools they always rely on can always help to guide us as we are either developing or honing our own skills. So we search the web for useful tutorials. Well today we have done the searching for you.
Given that Photoshop is one of the most powerful and popular graphics programs for web design related projects, we decided to turn our focus in that direction for the search. And our search yielded some wonderfully informative results! Split up among two pages, we have compiled a small handful of great Photoshop tutorials for designing a website. We hope you find them as handy as we do.
Designing the Web
Create a Modern Lab Theme Web Design in Photoshop
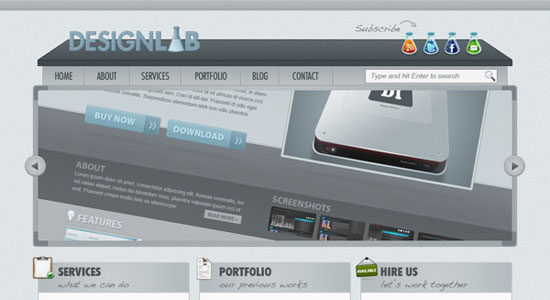
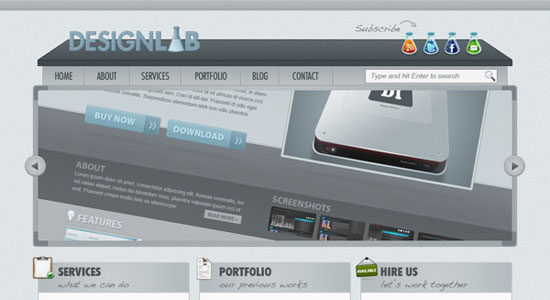
This tutorial from Design Instruct will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. The process will take you from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout. It also gives you some practical examples of how using smart objects in a web design project can improve your workflow and save you some time.
Other important lessons learned in this tutorial:
- Working with the 960 grid system
- Setting up the Photoshop grid
- Creating Photoshop patterns
- Using the rectangle tool
- Setting layer styles
- Using Photoshop shortcuts
- Using the pen tool
- Working with layers & groups
- Working with clipping masks

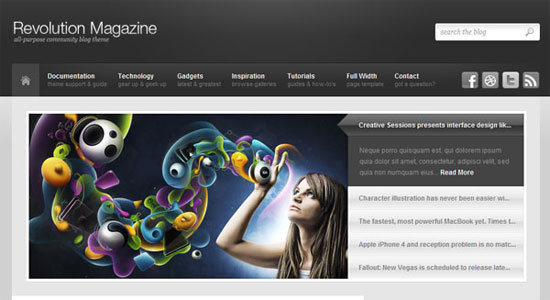
In this tutorial from Webdesign Tuts+ you will learn how simple, straight forward design techniques can create a clean community blog theme in Photoshop. A few techniques discussed in this tutorial include the use of proper spacing, typography, colors and visual hierarchy.
Other important lessons learned in this tutorial:
- Setting up rulers and guides
- Using the rectangular marquee tool
- Creating & using gradients
- Setting layer styles
- Pixel perfect spacing and details

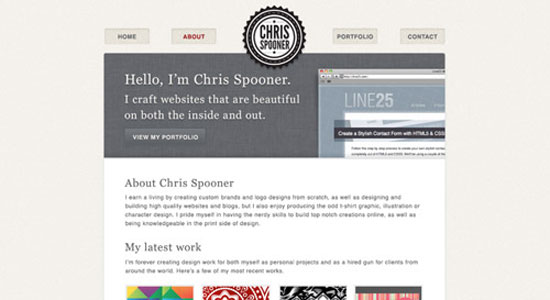
This tutorial from blog.SpoonGraphics takes you through creating a website with a nice and clean layout making use of a contrasting header area to draw in the user. Otherwise the concept is styled with large typography and subtle details on the interface elements. You will be using various effects, blending modes and layer styles to create all the detailed elements of the design.
Other important lessons learned in this tutorial:
- Using blending modes for transparency
- Creating subtle shadows
- Using pattern overlays
- Creating a button using layer styles
- Using the warp tool to create realistic shadows

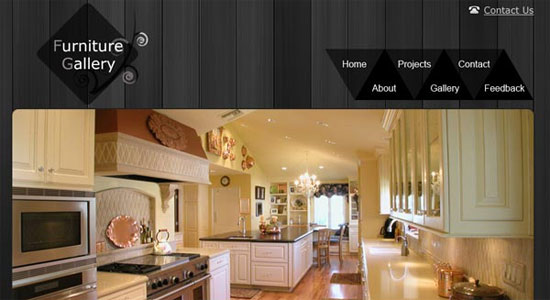
In this tutorial from Designzzz you will learn to create a minimal but feature rich furniture gallery with a patterned background.
Other important lessons learned in this tutorial:
- Using custom shapes
- Using clipping masks to create images with rounded edges
- Using opacity for variance
- Using the rounded rectangle tool
- Using the elliptical marquee tool

This tutorial from Bloom Web Design is a great beginner tutorial that takes you through the process of creating a simple but effective web layout.
Other important lessons learned in this tutorial:
- Creating a grungy paper texture
- Using the ellipse tool
- Using rulers & guide lines to line up icons
- Using blending options
- Using the pen tool grid

In this tutorial from Visual Swirl you will be shown how to craft a clean, minimal website design using some simple techniques in Photosop. This open layout lends itself well to showcasing visual arts as the work will stand out against the minimal design.
Important lessons learned in this tutorial:
- Using various layer styles
- Using 960 grid system for element placement
- Using the pen tool
- Using the convert anchor point for smoother curves
- Using the brush tool
- Using layer masks
- Using the gradient tool
- Using image adjustments for desaturation
- Cropping with the selection tool

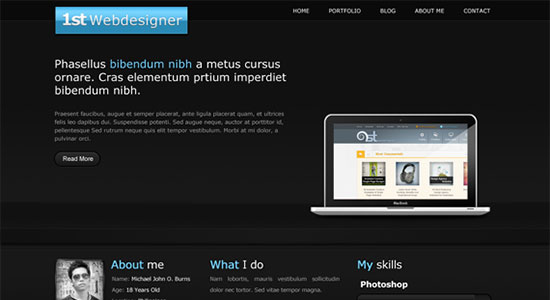
In this tutorial from 1stWebDesigner you will learn how to create a sharp 3D like portfolio design using simple gradients and other effects to add depth and a layered look. Using dark colors and crafting corresponding elements to put this portfolio together in simple fashion, this tutorial is certainly worth going through.
Other important lessons learned in this tutorial:
- Using the 960 Grid for your layout
- Using gradient overlays, drop shadows and inner glow for depth
- Using rulers and guides to line up layout elements
- Using the rectangular marquee tool
- Using blending options
- Using the rounded rectangle tool

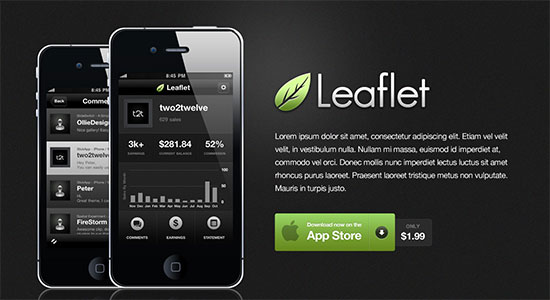
In this intermediate level tutorial from Webdesign Tuts+ you will go through the process of creating a website with an impressive interface based around promoting a mobile app. Using a wide range of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.
Other important lessons learned in this tutorial:
- Using custom Photoshop grids for layout precision
- Using layer masks, gradients and opacity to create image reflections
- Using the brush tool to replicate a realistic light source
- Using gaussian blur for a diffused light effect
- Using layer styles
- Using the rounded rectangle tool
- Using the ellipse tool

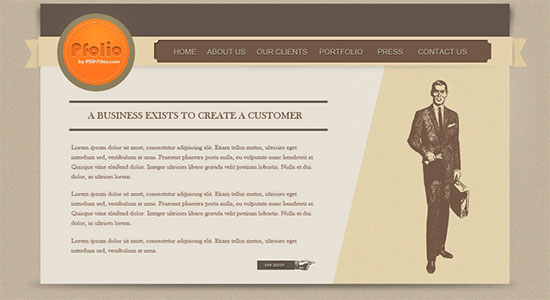
This tutorial from PSD-files.com teaches you how to create a clean, simple vintage website layout in Photoshop. Using some pre-made vintage PSD’s to help complete the look and style of the design this tutorial is easy to follow.
Important lessons learned in this tutorial:
- Using filter textures for subtle background effects
- Using the rectangle tool
- Using the pen tool
- Using the ellipse tool
- Using gaussian blur for shading and depth
- Using layer styles

In this intermediate tutorial from PSD Tuts+ you will go through the extremely detailed step-by-step process to create a web 2.0 layouts using a variety of Photoshop techniques. With the level of detail paid to making this layout shine, this tutorial is fairly long, but entirely worthwhile.
Important lessons learned in this tutorial:
- Using the 960 grid system
- Using rulers and guides for alignment
- Using gradient overlay
- Using layer masks and gradients to create image reflections
- Using the free transform tool
- Using various marquee tool styles for detail
- Using the custom shape tool
- Using the rounded rectangle tool
- Using clipping masks
- Using the color overlay
Thank you for
visit our blog.
Hope you can learn something new from this tutorial. For your valuable suggestion please put your comment below.
Hope you can learn something new from this tutorial. For your valuable suggestion please put your comment below.
Get brilliant
qualities clipping path, clipping path service &
image masking service from Clipping Design. Clipping Design always assures photo
editing at quick turnaround time with guaranteed client satisfaction on top
quality photoshop masking .
You can also discover 100% handmade clipping path&clipping path service in reasonable price.
You can also discover 100% handmade clipping path&clipping path service in reasonable price.
Thank you…
Reference: noupe
No comments:
Post a Comment